iWork 不为人知的功能
iWork(Pages、Numbers、Keynote)恐怕是 Apple 除了已故的 iLife(iPhoto、iMovie、GarageBand/库乐队)之外最不受待见的软件套装之一了。自从 2013 年大改版采用了自适应侧边栏 之后,iWork 套装就再没有掀起什么波澜。虽然七年间也经历了多次更新,但总之是已经淡出了人们的视线。笔者应该是属于「iWork 之心不死」的那一批,之前也写过 用 Keynote 标注图片、做流程图、硬刚 Omnigraffle 的文章,说明其貌不扬的 iWork(至少是 Keynote)还尚能一战。
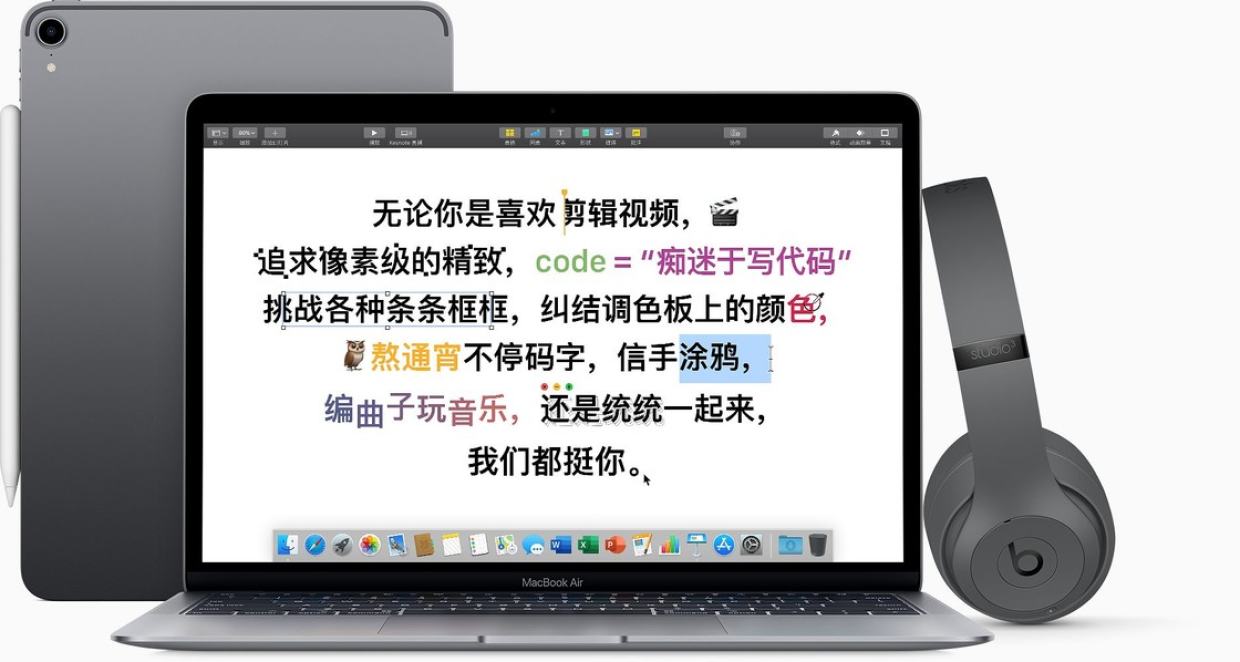
其实这六年间,iWork 也悄悄地加了不少功能,但一如既往地没有引起过多的注意。今年(2019年)的返校活动, Apple 的宣传图居然破天荒地用 Keynote 做主角,里面的元素运用了不少新功能和非常隐蔽的功能。本文本着「实践是最好的老师」的观念,复现 Apple 宣传图的效果,帮助大家掌握这些不为人知的功能。
分步讲解
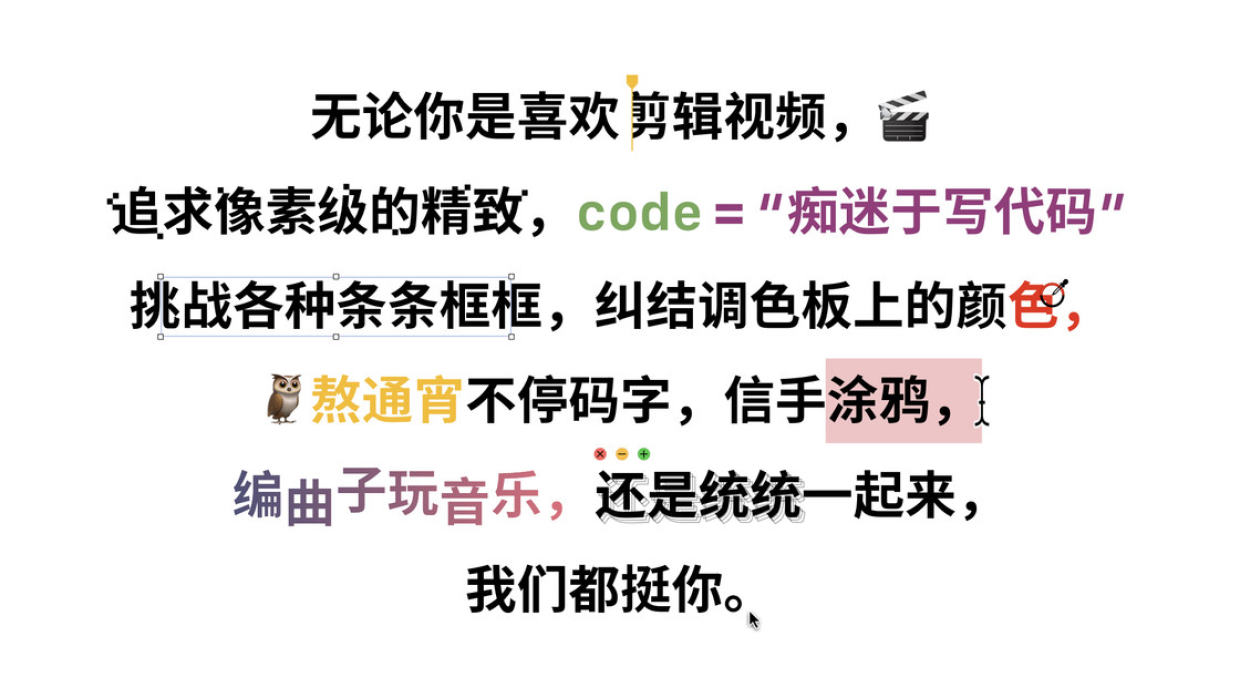
观察这幅图,可以发现,这张宣传图的本质就是对六行字进行了编辑,加了各种特技。因此不妨逐行讲解实现方法。其中可能会涉及到重复技巧,如无特殊说明的必要,就直接略过,不讲具体实现方法。毕竟尝试也是一种学习方式。
准备工作
在正式开始之前,有必要先对 Keynote 进行一些设置。
设定标尺。使用快捷键 ⌘ + R,或「显示」>「显示标尺」,调出界面上的标尺。
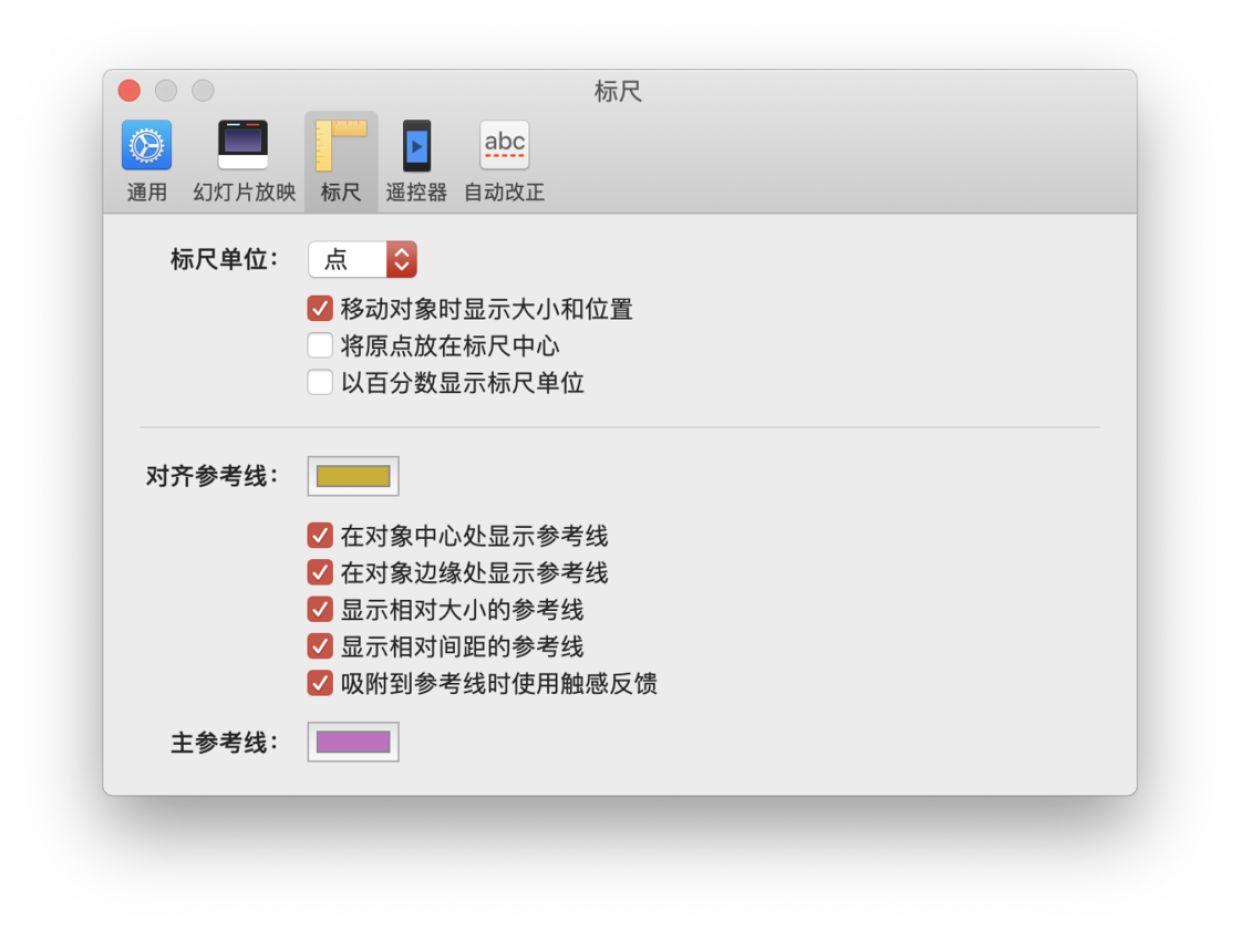
在 Keynote 偏好设置(⌘ + ,或「Keynote 讲演」>「偏好设置…」)的「标尺」标签中,将「标尺单位」设定为「点」,并勾选参考线部分的所有选项。
调出显示列表。使用快捷键 ⇧ + ⌘ + L,或「显示」>「显示对象列表」,调出屏幕左侧的对象列表。此次需要编辑的元素众多,可能会出现相互重叠的情况,使用显示列表可以缓解相当一部分压力。
文字置入
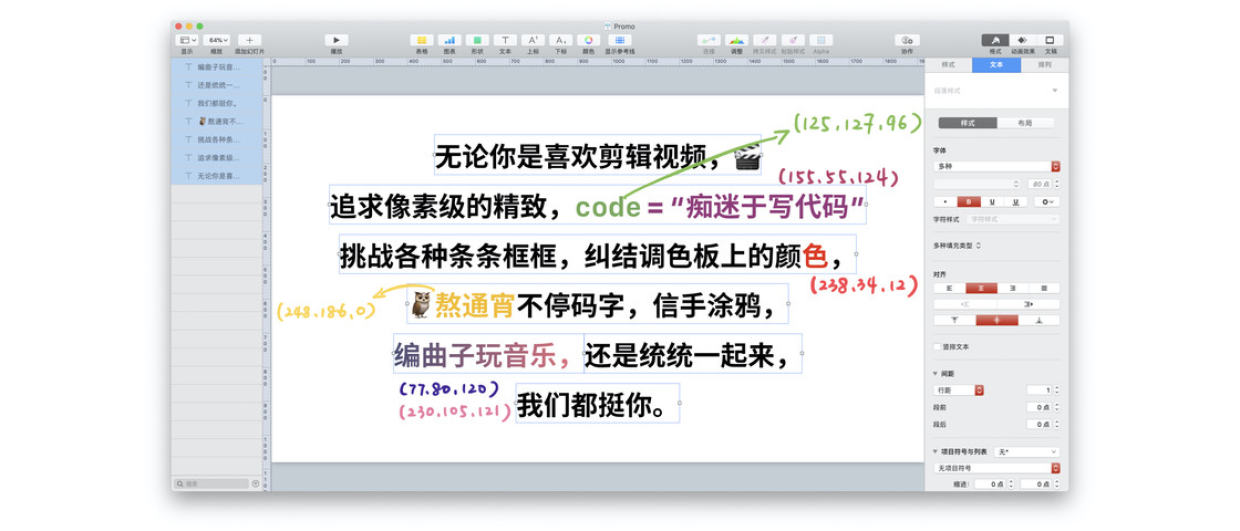
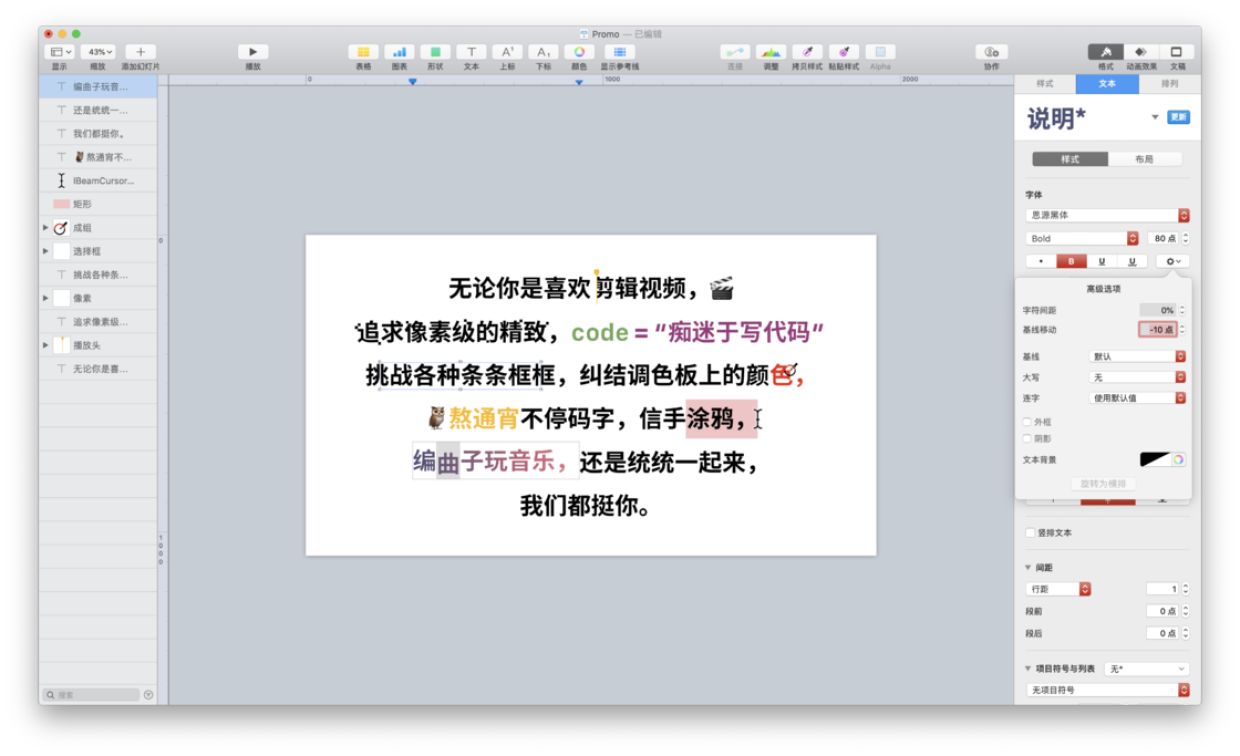
首先,用文本框的方式,分别将每行文字置入。「编曲子玩音乐」一句应单独建立文本框。文字的字体可以使用官方的苹方 + SF Mono,也可使用自己想用的其他字体,但建议使用非衬线字体,本文使用的字体为思源黑体 + SF Mono,免费、字重多、字面(还算)合理,是字体中的豪杰。顺便可以设定部分字的颜色,在 Pages 8.1、Numbers 6.1 和 Keynote 9.1 版本更新中,iWork ,可以利用这一功能为「编曲子玩音乐,」设置渐变色。
第一行:瞒天过海
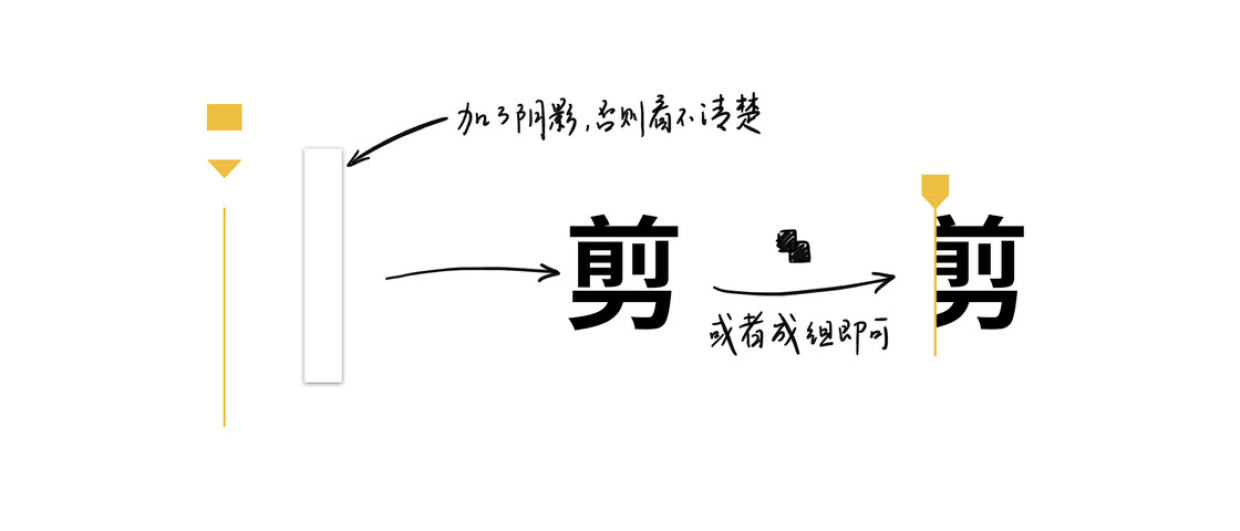
第一行中,「剪」字缺了一部分,呈现出修建视频的感觉。由于 Keynote 无法将文字转为形状编辑,这里可以考虑用一个白色方块遮盖住「剪」字的一部分,再用三角形、矩形和直线组合成播放头,叠加即可。
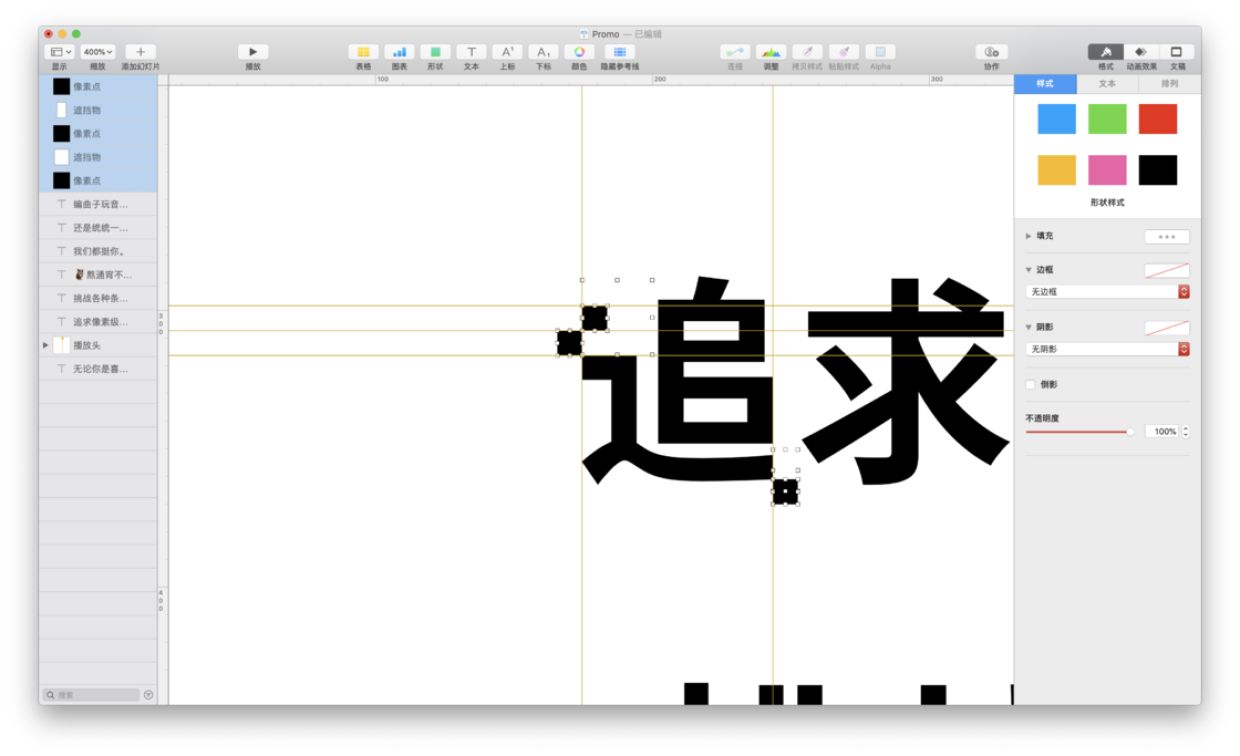
第二行:比比量量
第二行前半句用方块表现「像素」的概念,本质上是第一行中遮盖的多重应用,加上添加新的元素。由于需要添加的元素与字之间的关系很紧密,而 Keynote 无法将文字转为形状编辑(再放送),只能用添加参考线的方法曲线救国。将界面缩放至最大放大倍率,从标尺上拖出参考线,放在合适的位置,用适当大小的白色块遮挡文字内容,再放上黑色块即可。用完的参考线可以直接拖回标尺删除,也可以「显示」>「参考线」>「清除幻灯片上的所有参考线」。
当然,参考线只是实现效果的手段,而非目的。由于 Keynote 只支持整数点调整,不支持小数,所以有时参考线的吸附反而会成为一种障碍。此时,可以在偏好设置的「标尺」中,取消选择「在对象中心/边缘处显示参考线」的复选框,就可以完全自由地移动元素了。总之,这个过程确实可以让你感受到「像素级的精致」。
第三行:拼凑和 SF Symbols
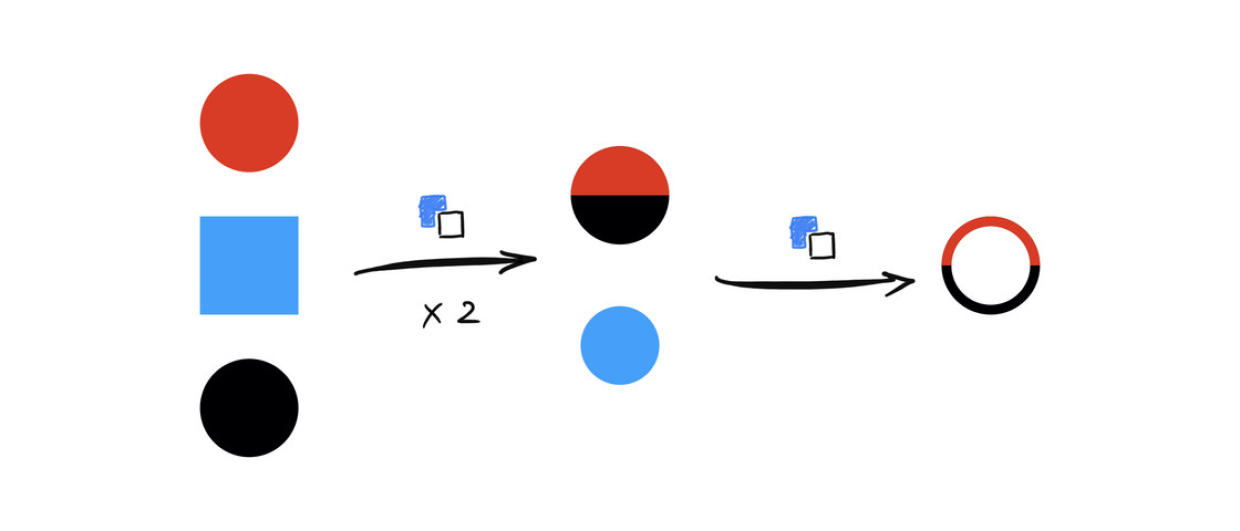
第三行前半句是做一个无边框无填充矩形选中时的选框,套在文字上,实现思路就是元素的简单拼凑,这里不多说。这一行的重点在于后半句的取色器。首先是取色环,可以用形状组合实现,步骤如下:
需要注意的是,这里一定不能偷懒,用有边框无填充的圆环取代有填充无边框的圆,因为 Keynote 的简单形状必须是封闭曲线,裁剪圆环后,系统会自动将圆环两头连接上,再处理起来会更麻烦。
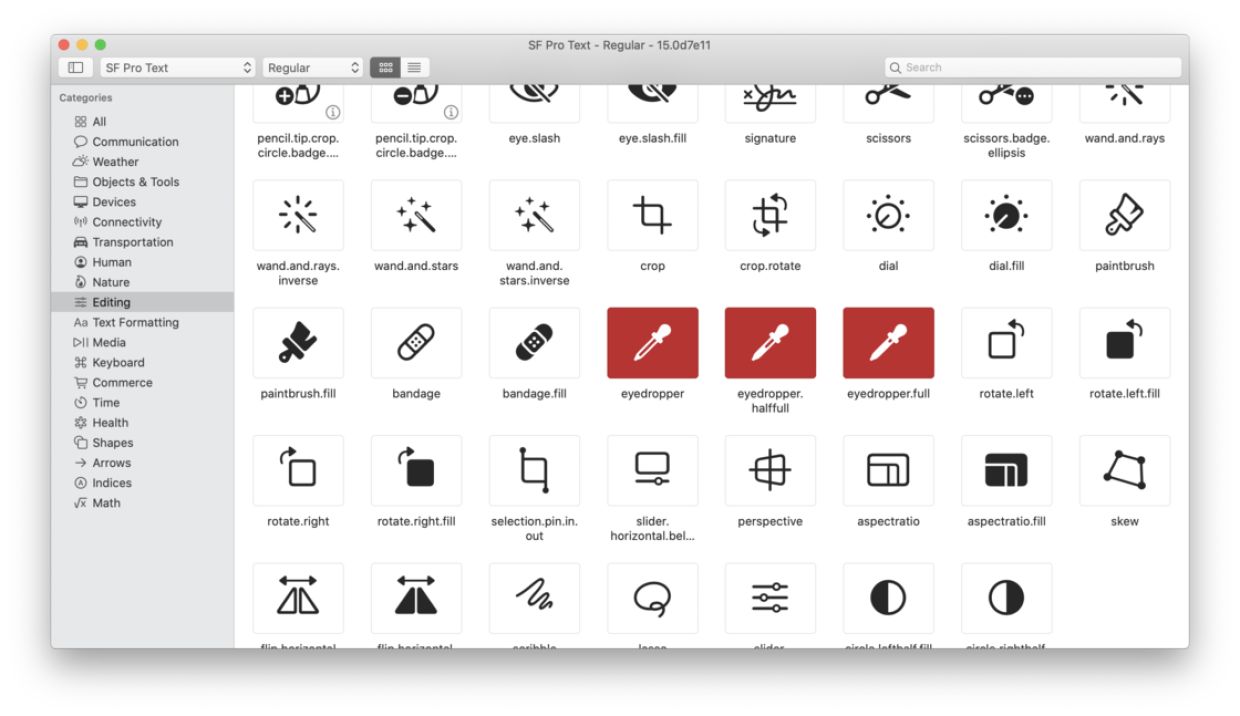
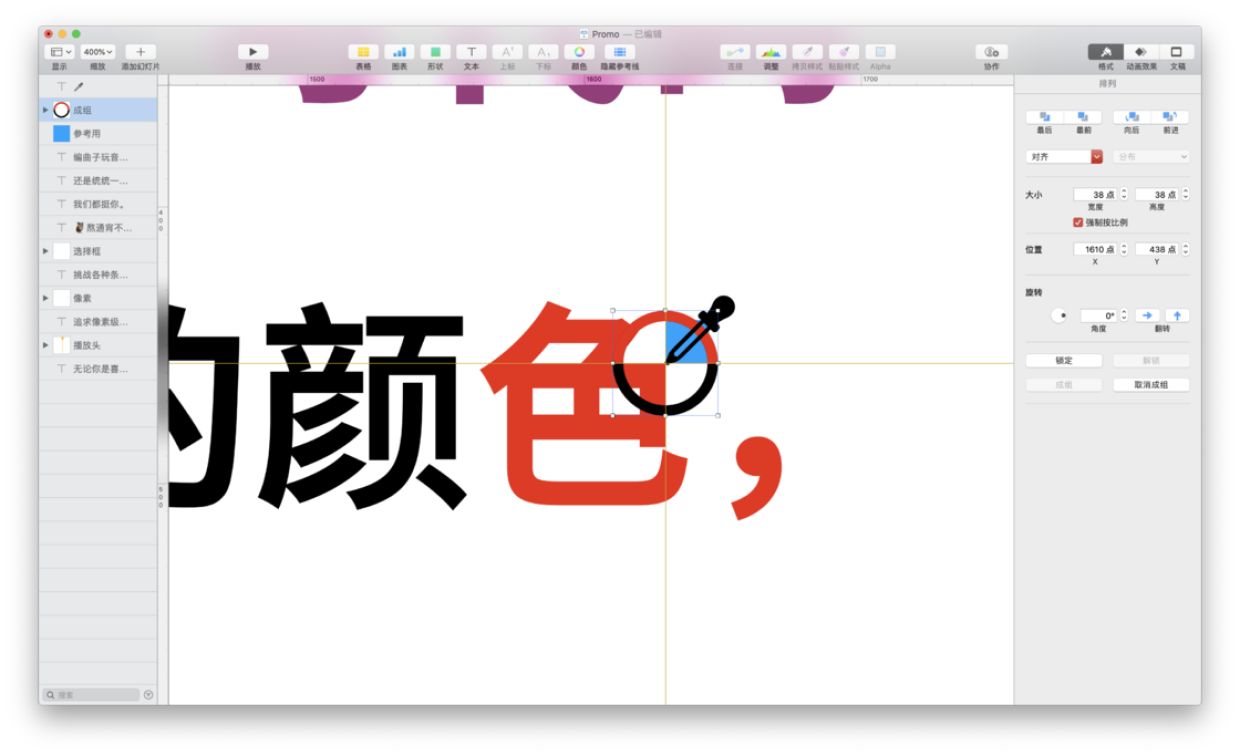
再说滴管。虽然也可以到网上随便找张滴管的图,但最推荐的解决方案还是用 Apple 的 SF Symbols,其中自带 eyedropper 这个图标,并提供了 eyedropper.halffull、eyedropper.full 两种变体。插入的方法也很简单,选中 eyedropper 后 ⌘ + C 拷贝,再创建文本框粘贴,调整大小即可。
由于插入的 eyedropper 处在文本框中,不容易将取色环的中心与滴管中心对齐,所以可以考虑在「色」字的对应位置加一个参考用方块,方便定位。
第四行:系统资源
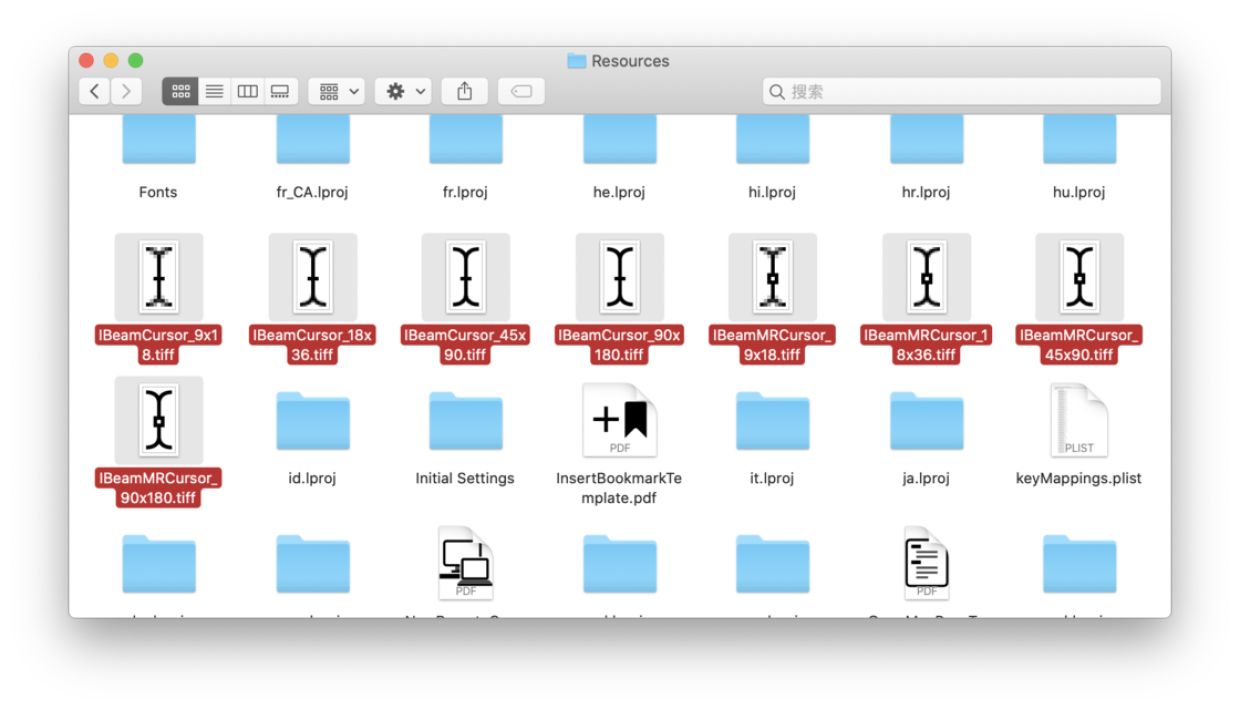
这一行的重点是行末的光标(学名「I beam」)。虽然自己制作一个也不是不行,但 Keynote 本身的曲线功能非常羸弱,做 I beam 可能会让人抓狂。其实,macOS 自带的光标,基本都能在系统文件中找到。要找到 I beam,只需要:
打开「应用程序」文件夹,找到「实用工具」文件夹;
找到「终端」,右键「显示包内容」;
「Contents」>「Resources」,就能看到整整齐齐的 I beam 光标图像文件了。
当然,也可以在访达中,使用 ⇧ + ⌘ + G,前往
/System/Applications/Utilities/Terminal.app/Contents/Resources/
即可。
第五行:基线和框线
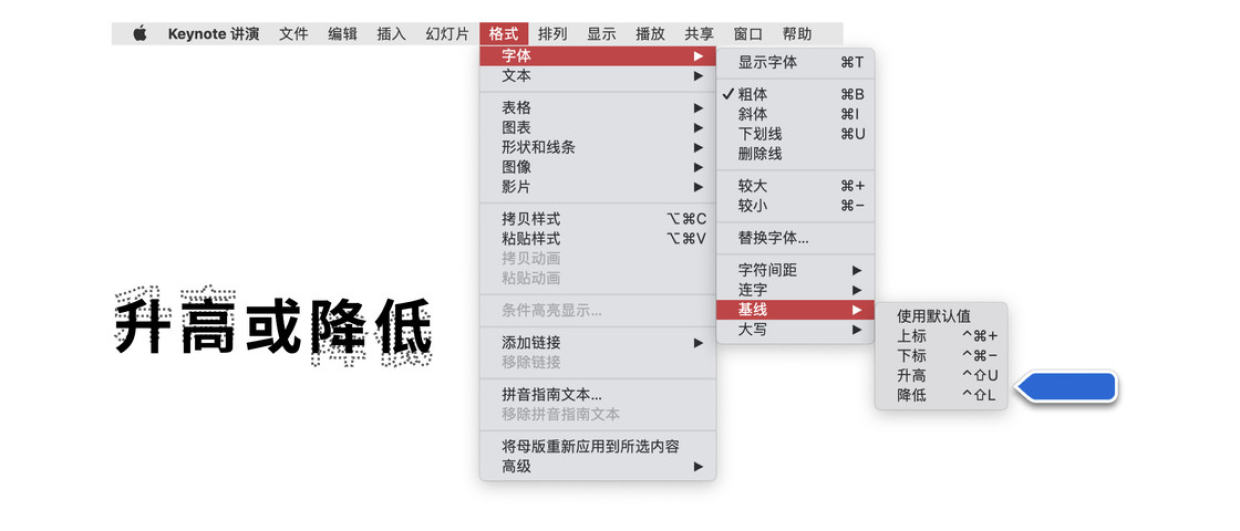
这一行应该是知识点最密集的一行。第一句中,不同文字的高度不同,也即基线不同。iWork 中,调整基线的选项位于菜单栏「格式」>「字体」>「基线」>「升高」或「降低」。选中特定字符后,就可以调整字的高度了。
但这样的调整方法有一个非常致命的问题:升高、降低基线,默认是没有快捷键的,由于步进幅度极小,就不得不打开这个菜单无数次,步骤极其繁琐。当然,这个问题其实也不算是个问题,解决方法有:
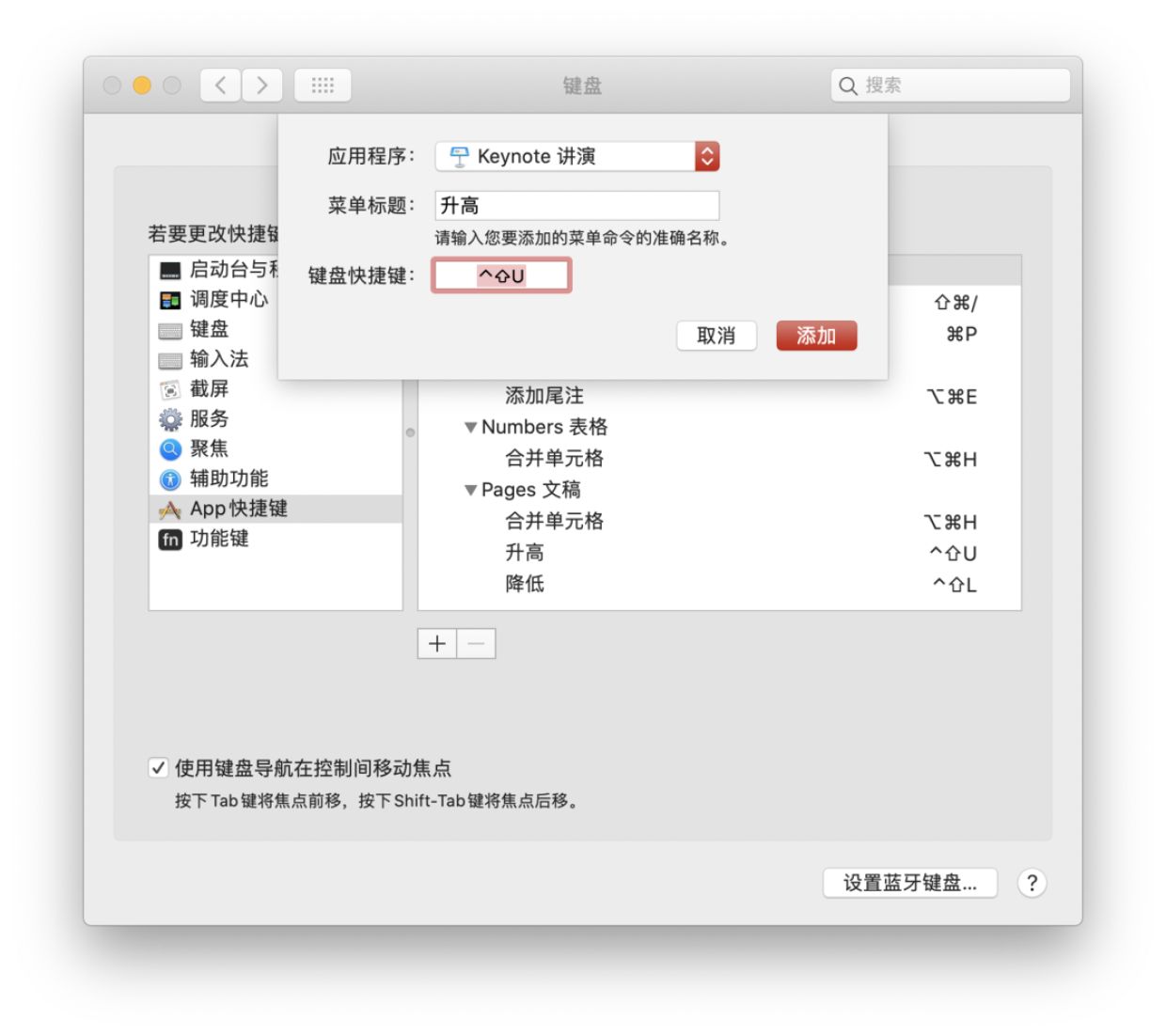
如大家所见,笔者的菜单项是有快捷键 ^ + ⇧ + U 和 ^ + ⇧ + L 的。实现过程也很简单:在「系统偏好设置」的「键盘」中,选择「快捷键」「App 快捷键」,点击右侧框下的加号,在「应用程序」中选择「Keynote 讲演」,菜单标题填入「升高」或「降低」,并指定快捷键。注意:菜单标题必须必须必须与你希望添加快捷键的菜单项名称完全一致,不需要包括上级菜单名称。
或者:
在 Keynote 中,选择想要调整基线的文字,在检查器的「字体」部分,调整粗体、斜体等的最右侧有一个齿轮,点击后会弹出「高级选项」,其中就有「基线移动」,可以在这里指定基线的移动幅度,正值为升高,负值为降低。
调整基线后,不难发现,此时文本框内的文字可能已经无法与同一行的文字对齐了,而参照官方图,最右侧未调整基线的「乐,」应仍与本行的后半句话基线相同。这也就是为什么在录入文字时,应当每个逗号另起一个文本框,否则这整行的对齐就会格外令人头疼。这个问题的解决方法也很简单粗暴:引一条参考线,置于一个方便对齐的参考位置(比如后半句话逗号的最下沿),将前半句话的相应位置对齐即可。
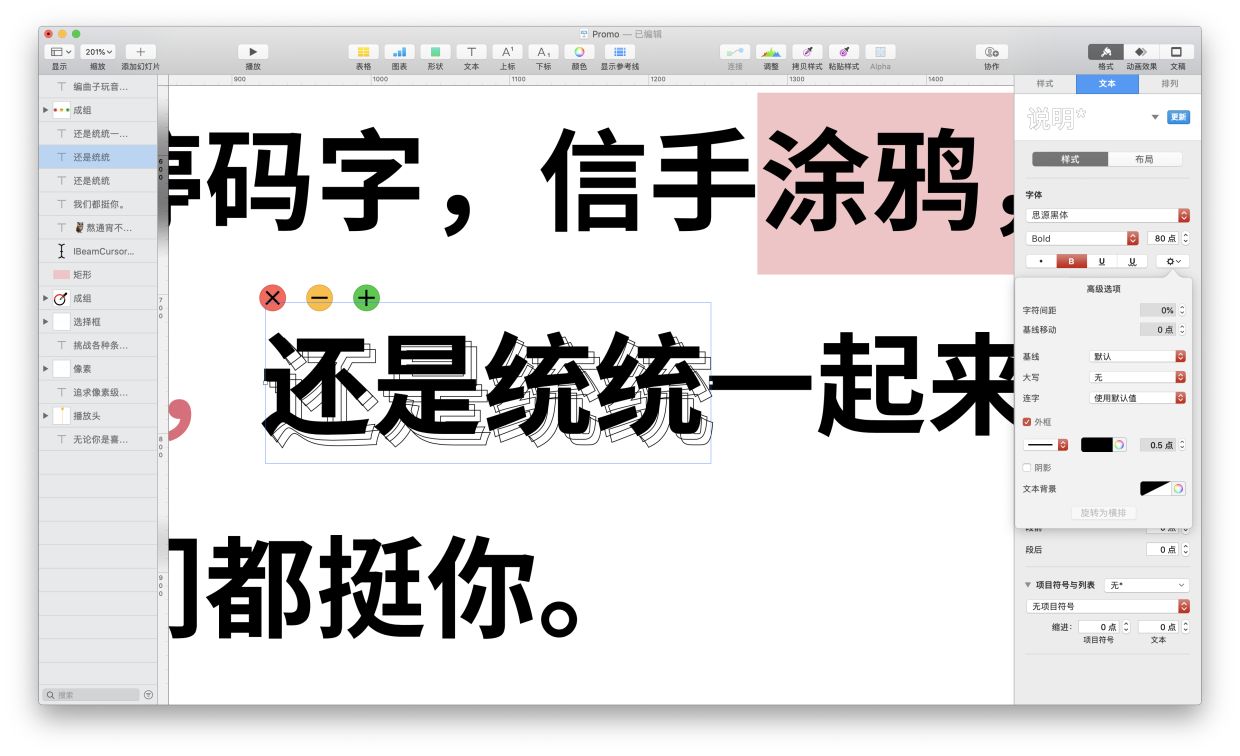
后半句话,「还」上方的「红绿灯」比较好办,元素拼凑组合即可。重点在于「还是统统」这四个字下面的线框字。这其实是 iWork 藏得相当深的功能,实现方式如下:选择想要转为线框的文字,在检查器中刚才调整基线的「高级选项」里,勾选「外框」并设定外框颜色、描边粗细。之后,点击检查器中「文本颜色」这四个字,选择「无填充」,就可以将文字转为线框字了。之后复制、排列,不再赘述。
第六行:灵犀一指
最后一行唯一需要讲的,是最后 macOS 系统光标的素材位置。在访达中前往
/System/Library/PrivateFrameworks/EFILogin.framework/Versions/A/Resources/EFIResourceBuilder.bundle/Contents/Resources/loginui_cursor@2x.png
即可。
总结
本文的主角虽说是 Keynote,但显然,仅凭 Keynote 单打独斗,是不可能做出这张图的,势必有其他应用(比如 SF Symbol)或其他资源(如系统光标)从旁辅助才能成功。但无论如何,本文确实展示了 iWork,特别是 Keynote 中一些鲜为人知的功能,或许这也是 Apple 那张宣传图的用意吧:用了我们的工具,你就是几乎无所不能:
“无论你是喜欢剪辑视频,追求像素级的精致,痴迷于写代码,挑战各种条条框框,纠结调色板上的颜色,熬通宵不停码字,信手涂鸦,编曲子玩音乐,还是统统一起来,我们都挺你。”