Sketch制作交互流程图,哪种工具最高效?
为了能让程序猿理解设计稿的逻辑关系,在用Sketch做UI设计的最后环节,最好再制作一下交互流程效果。交互流程图,不仅仅是给开发提供方便,还能让的甲方爸爸看得懂设计稿。
在Sketch 在49版本之前,有些小伙伴可能会选择安装Sketch插件来制作交互流程图,比如Craft、User Flows。
Craft使用起来也特别方便,而且还可以上传InVision,然后在手机上快速预览效果。
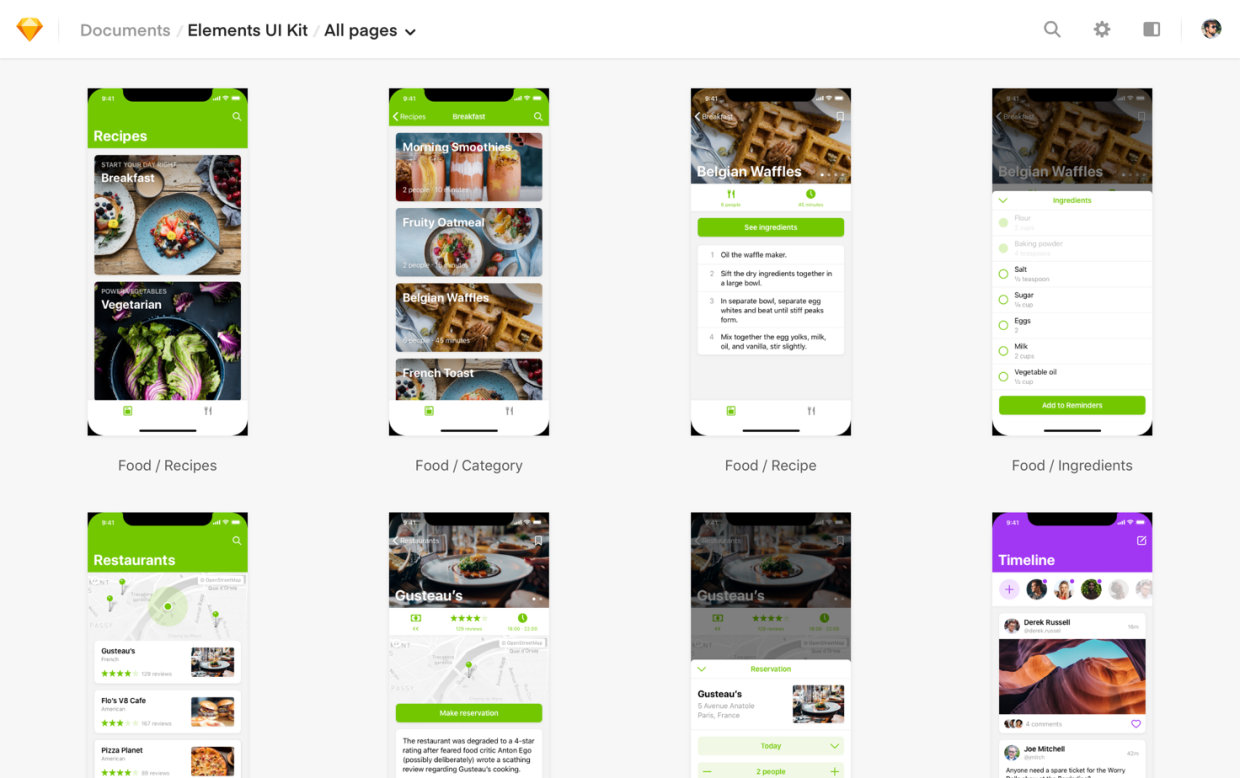
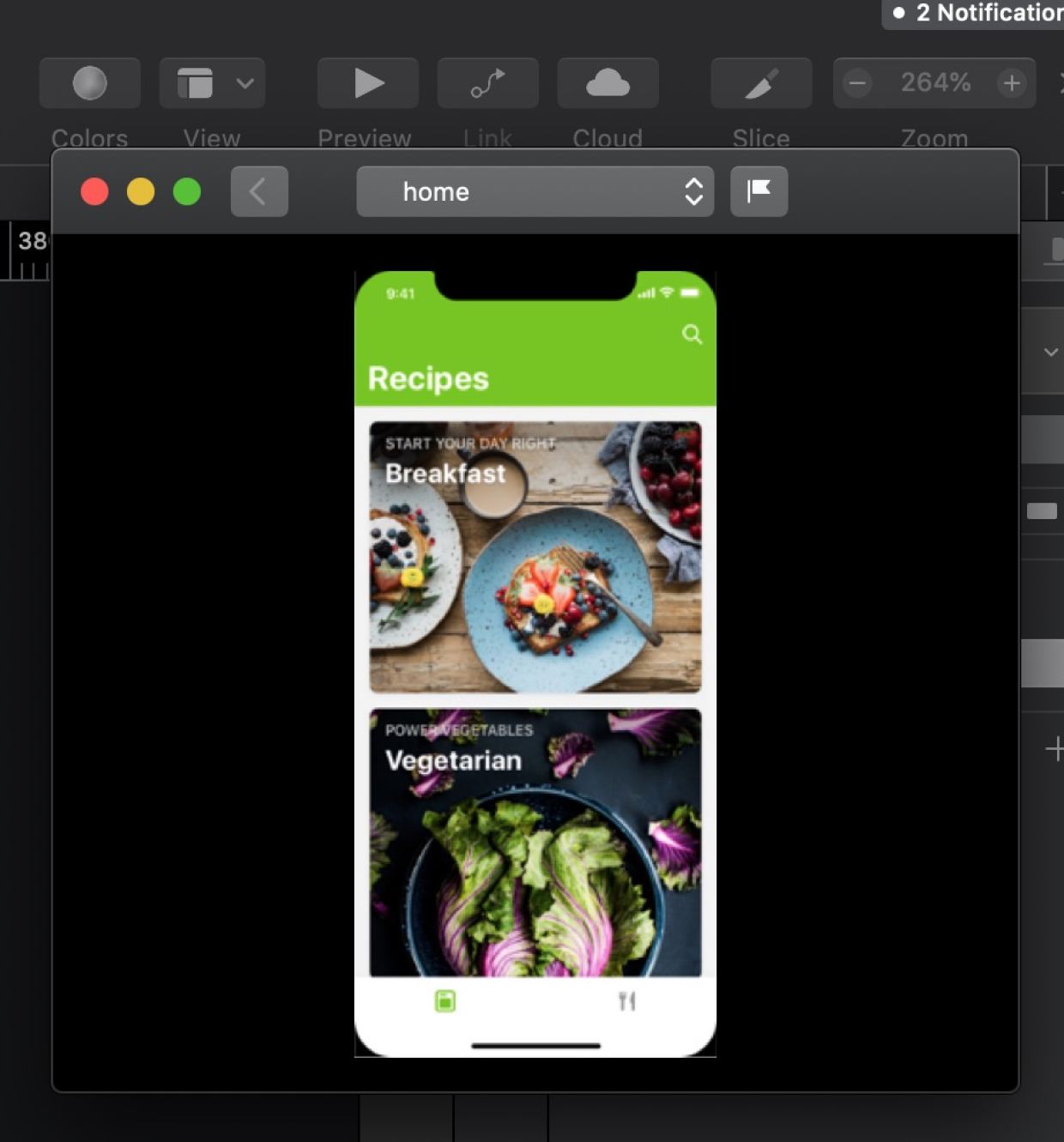
用Prototyping创建流程图后,可以直接在Sketch中预览。而现在,大家都知道,Sketch在49版本之后,添加了Prototyping功能,从此在Sketch中,也可以轻松创建交互流程图,快速预览你的设计。
无论是移动屏幕还是Web界面,都可以通过链接和热区,实现页面间的跳转,实现灵活、可点击交互原型
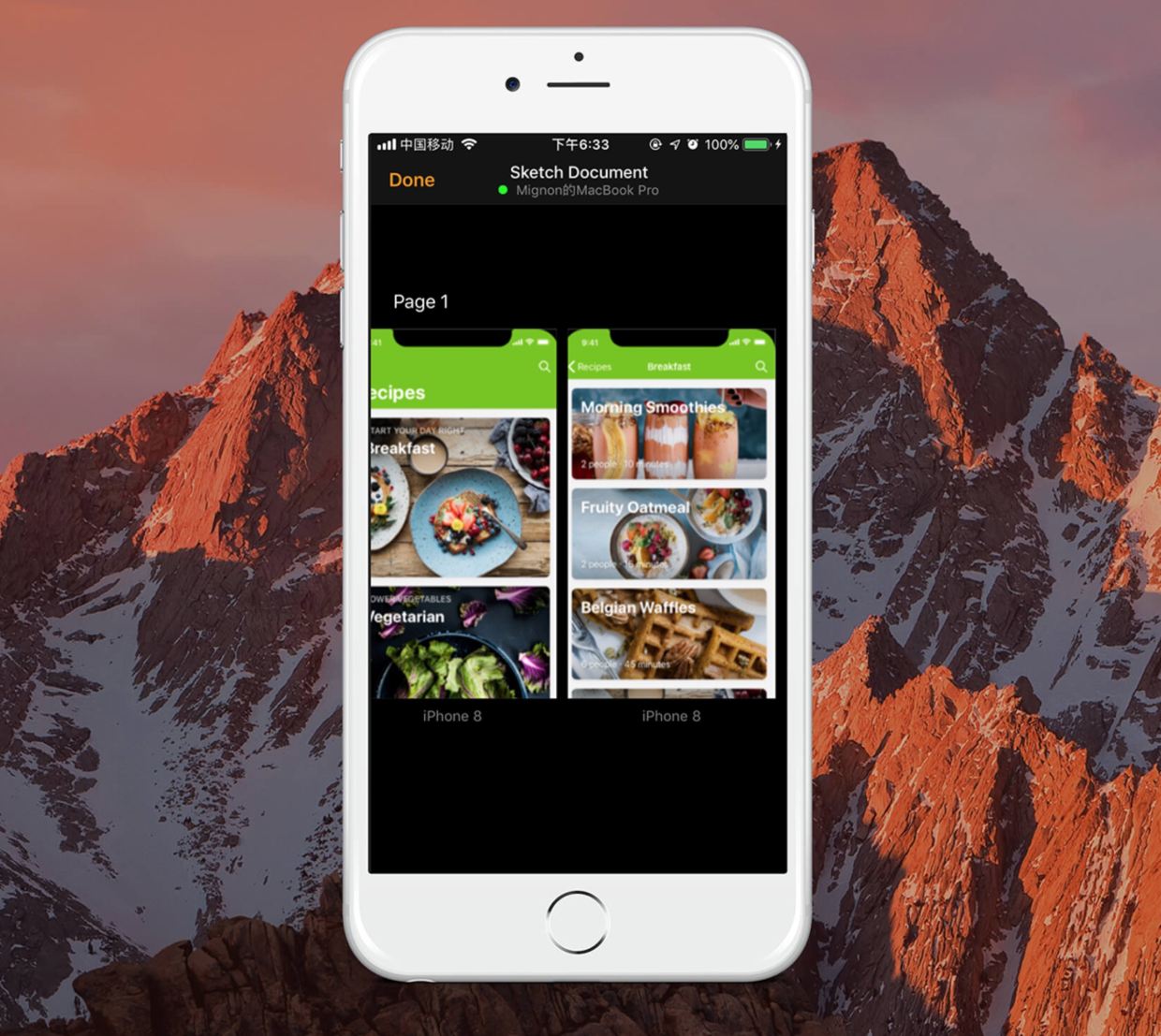
或在iOS Sketch Mirror上预览
或上传到Sketch Cloud,就可以远程查看交互流程图,方便与客户或同事共享。
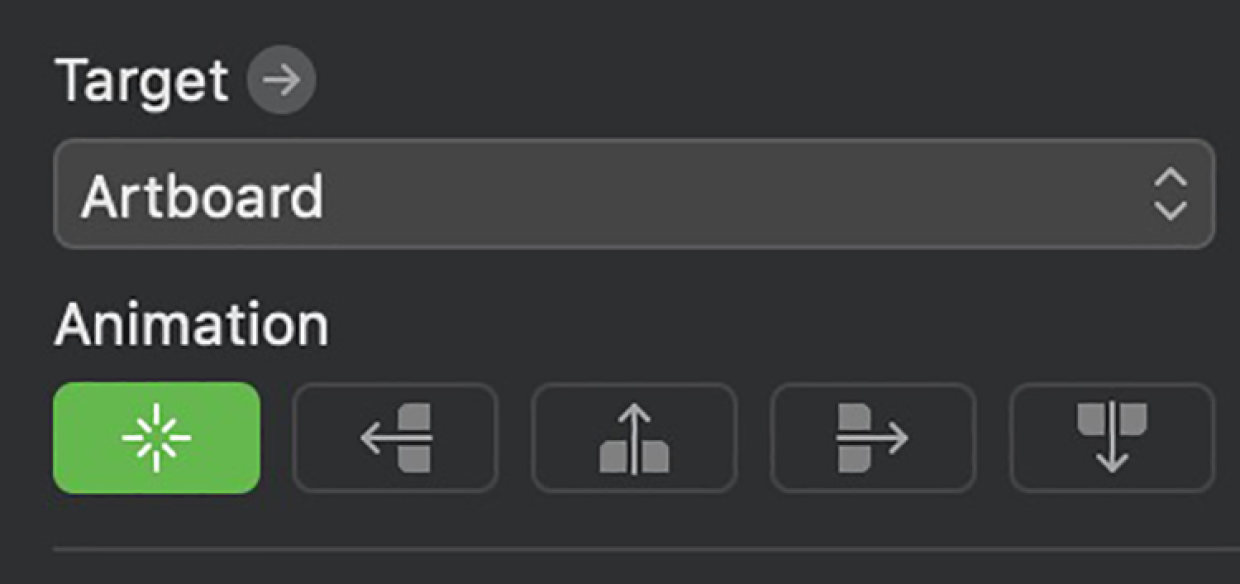
使用Sketch Prototyping工具制作的交互原型,页面转场方式比较简单,目前只有淡入淡出、右侧进入、下方进入、左侧进入、上方进入。
有些设计师可能会觉得这些转场效果无法满足他的需求,要追求复杂的交互流程图,可以选择使用第三方Mac交互原型软件。
最受欢迎的交互设计软件Principle,它提供了多种页面切换方式,甚至还可以自由的调整转场速度,制作出丰富的交互效果。
以及另一款交互设计软件Flinto,使用专门的动效设计器,创建微交互,完美的呈现循环动画和页面滑动效果。
使用了这么多的Sketch制作交互流程图的工具,小编觉得在效率方面,使用Sketch自带的Prototyping最方便,不需要再把设计稿导到别的工具里面痛苦的整理,而且没有学习难度。如果只是用来对接开发的,建议选择Sketch自带工具。如果甲方爸爸对动效有高要求的话,再选择第三方软件来制作就好。
-
 优秀的图片编辑和绘图工具
优秀的图片编辑和绘图工具 -
 视频格式转换工具
视频格式转换工具 -
 全能视频播放器
全能视频播放器 -
 强大数据恢复软件
强大数据恢复软件 -
 逆向工程/调试分析的绝对神器
逆向工程/调试分析的绝对神器 -
 强大的Mac音量控制器
强大的Mac音量控制器 -
 替代 Finder 的文件管理器
替代 Finder 的文件管理器 -
 macOS上最好的视频下载器
macOS上最好的视频下载器 -
 应用深度清理工具
应用深度清理工具 -
 专业修图软件
专业修图软件