如何提升设计效率?2019解放设计师双手的神器...
从前熬着夜手动做标注,现在用工具自动标注,却发现没有图层元素的设计稿无法实现自动标注,鼠标点击时一不小心还会造成错误认知。标注大关阻碍着设计和开发的高效沟通,拉低团队整体效率。如果有「自动标注」一键生成,「手动标注」自由补充就太好了!
为了找到这样一款神器,特意做了详考~
对比发现,摹客iDoc的解决方案是最全面的,它的「自动+手动」做到了我们所希望的。
手动标注
设计师可以通过手动标注,可以形成一份轻量级的PRD文档,将设计规范更准确地传达给开发人员。
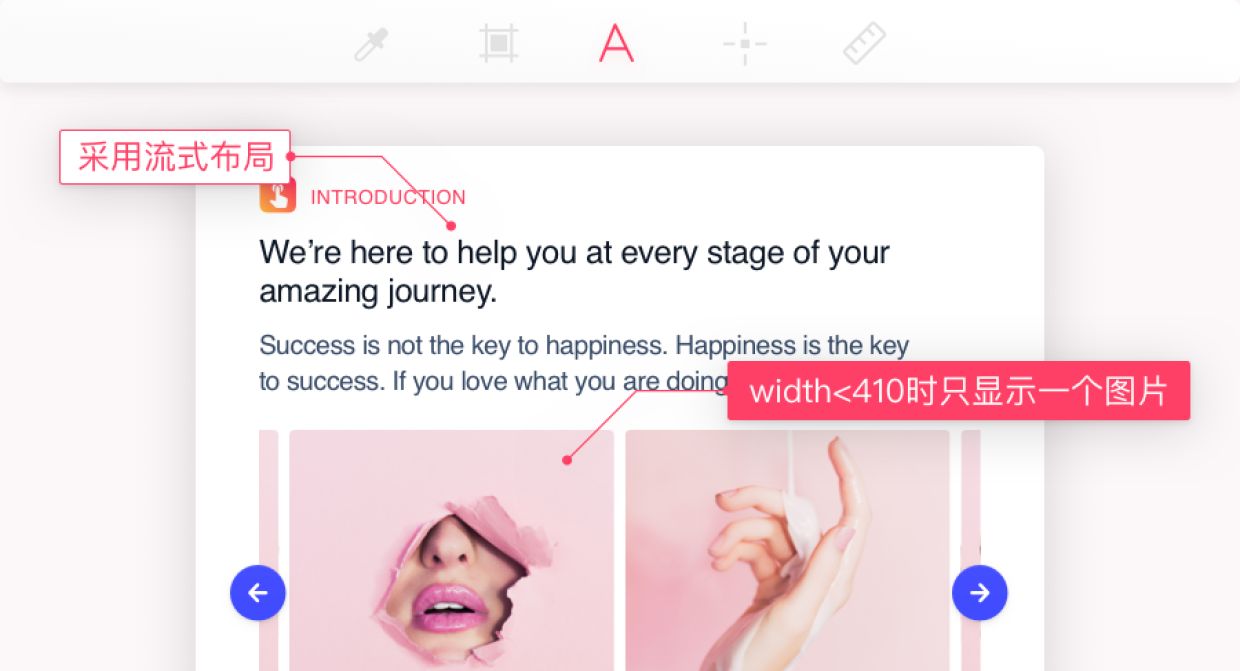
1、文字标注
以文本描述的方式,解决手动标注不能传达的信息,比如自适应方案描述。
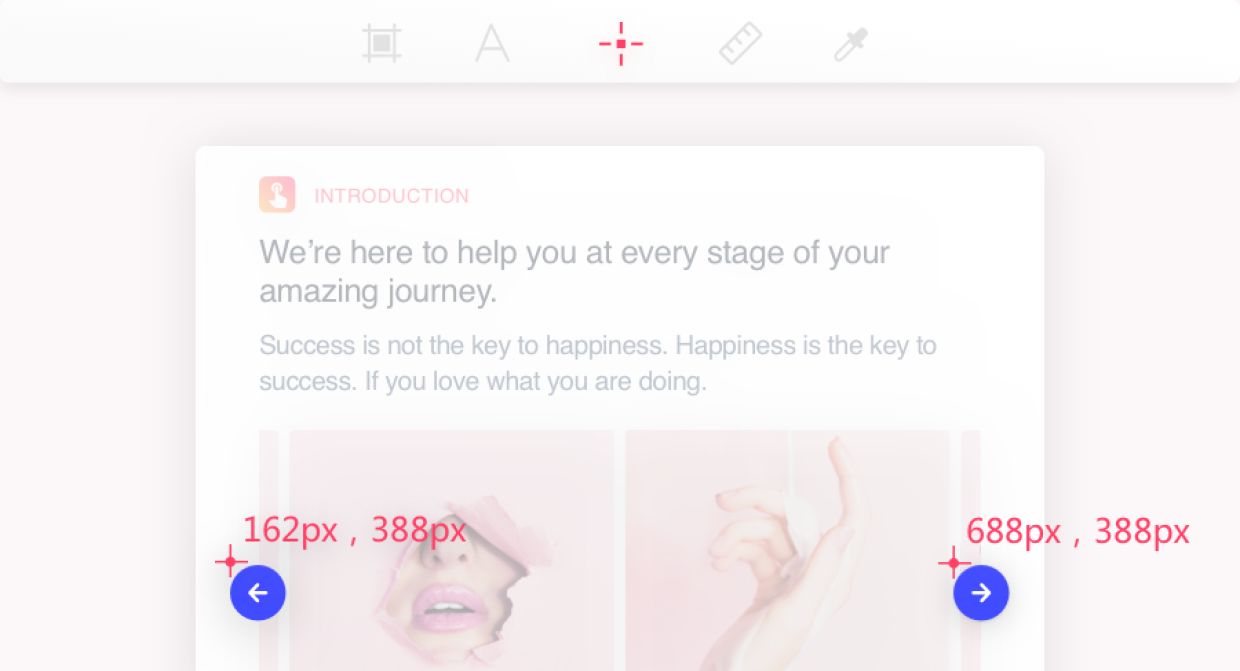
2、坐标标注
以标注设计稿上某一元素坐标位置的形式,方便开发人员准确获取元素位置,比如当界面存在浮动按钮或者悬浮设计时。
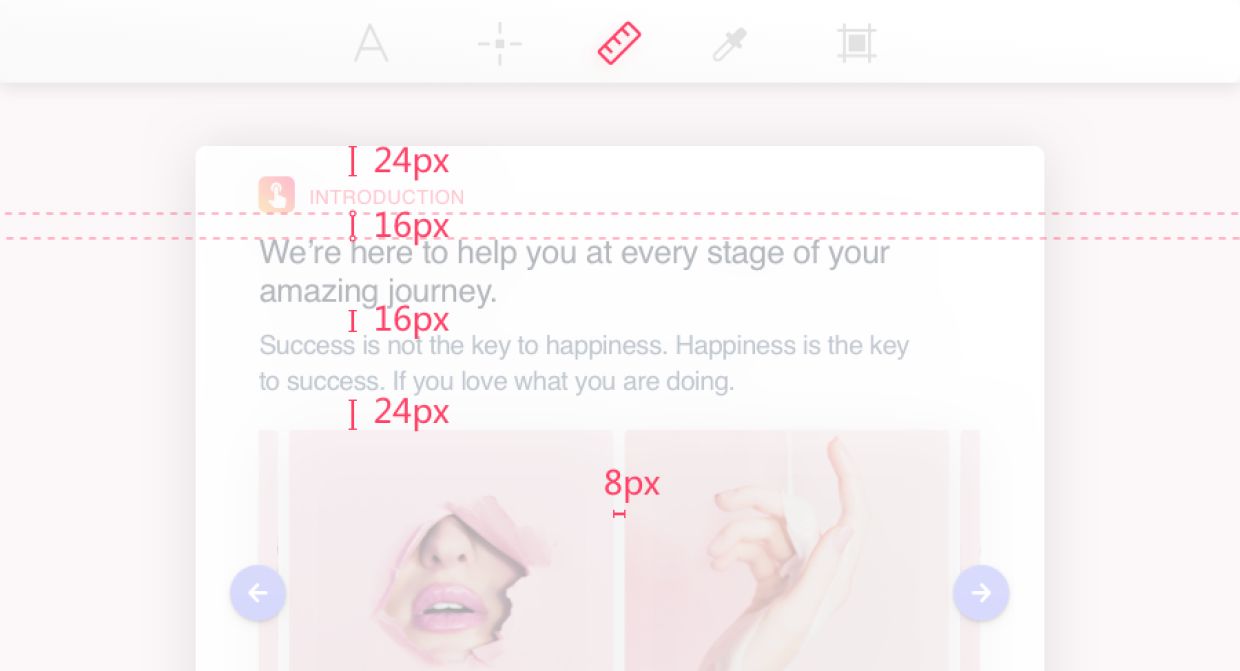
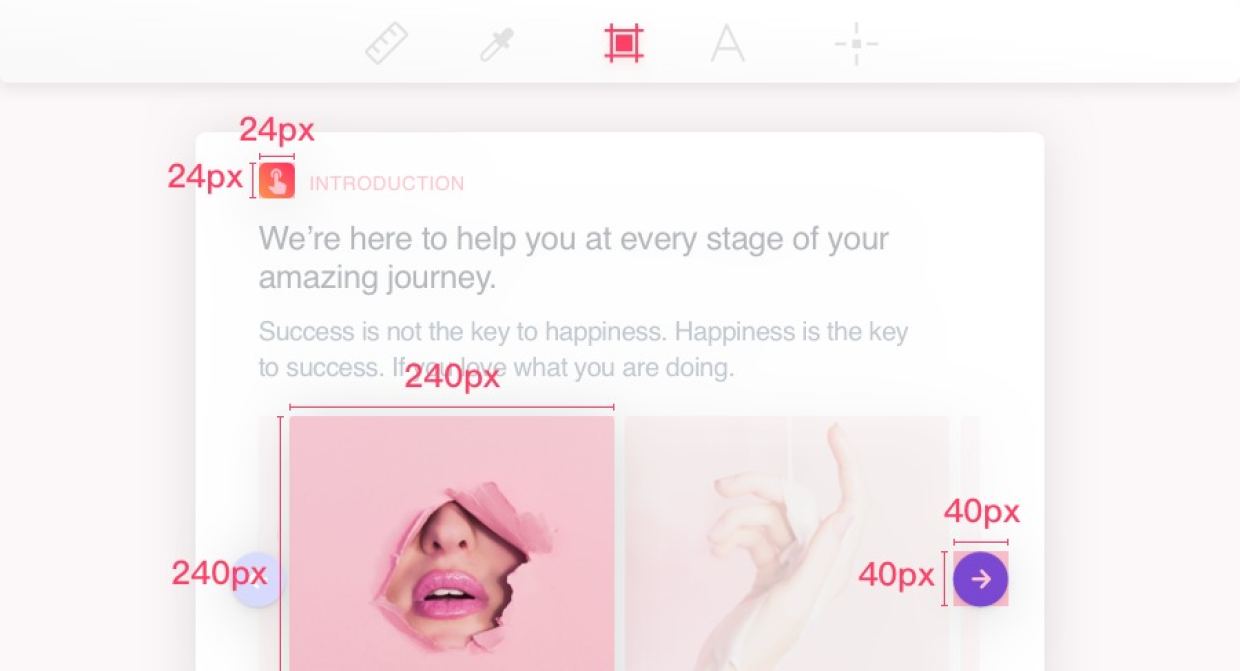
3、尺寸标注
可对页面任意元素左键绘制直线,准确获取该元素的尺寸信息,比如文字图层上的文字间距等,最大程度地保证开发还原度。
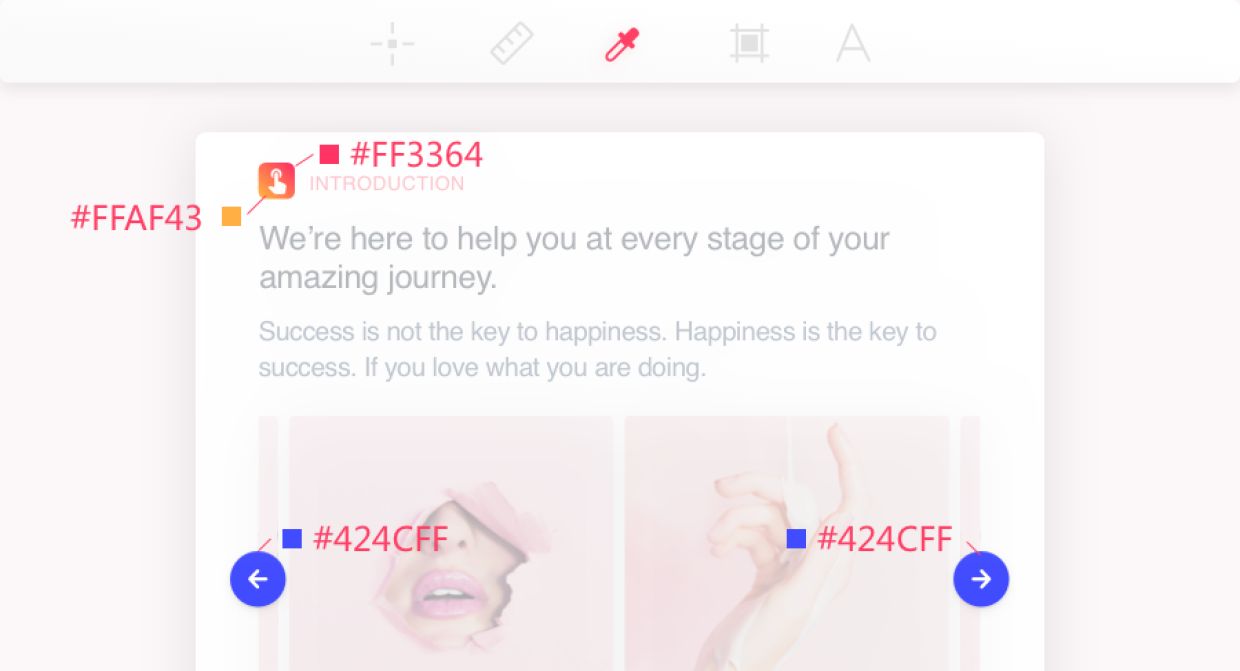
4、颜色标注
单击即可提取设计稿任意元素的色值信息,包括设计稿切图上任意元素的色值信息也可标记。
5、区域标注
可以标注任意区域的尺寸信息,在准确标注了图标的占位大小后,就不会因为尺寸不匹配而出现图标被拉伸的情况了。
此外,定稿模式中还支持自定义标注的线段类型、线宽、文字颜色、透明度,又快又简单。
自动标注
iDoc中有三种自动标注模式,只需点击、hover设计图上的任意元素即可查看。
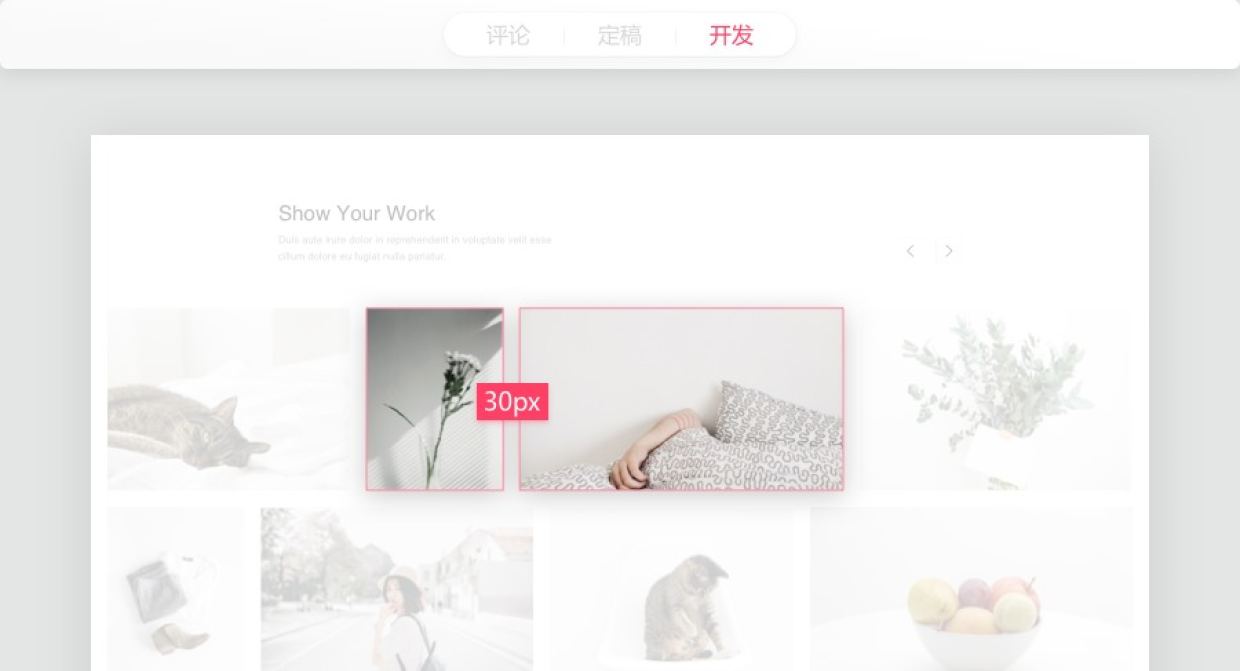
1、间隔标注
不选中任何图层,鼠标在图层之间的间隔经过,智能标注两个图层之间的距离。
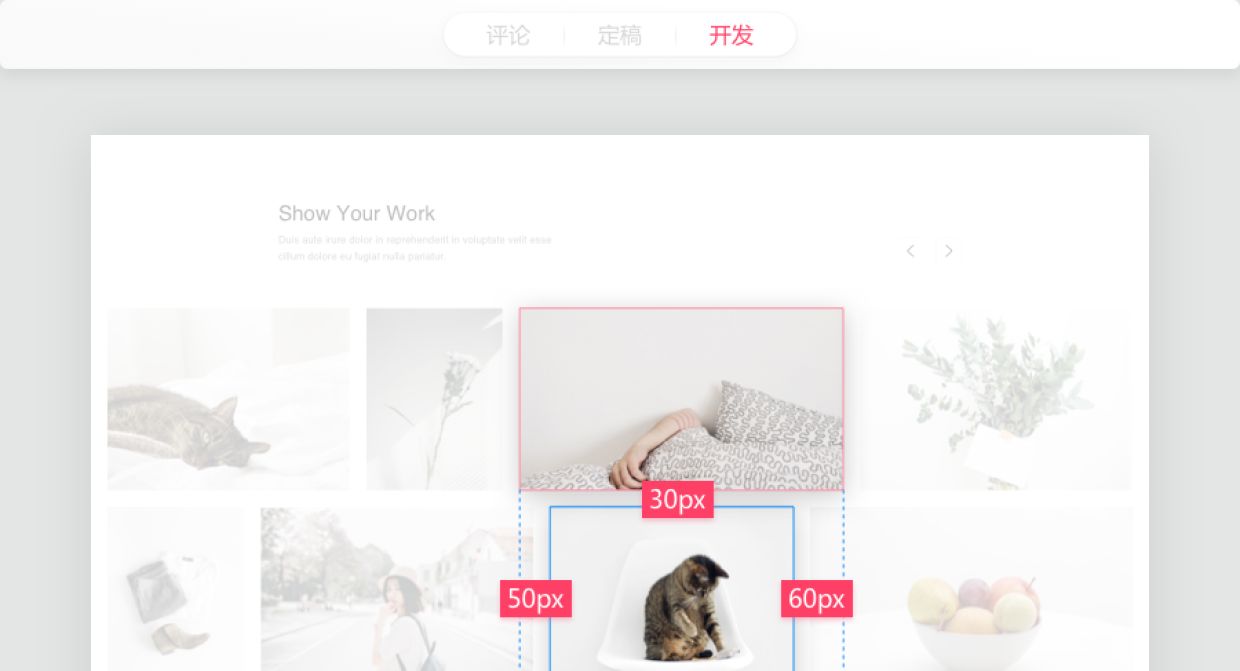
2、图层间标注
选中一个图层,鼠标在另一个图层上hover,标注两图层间的间距。
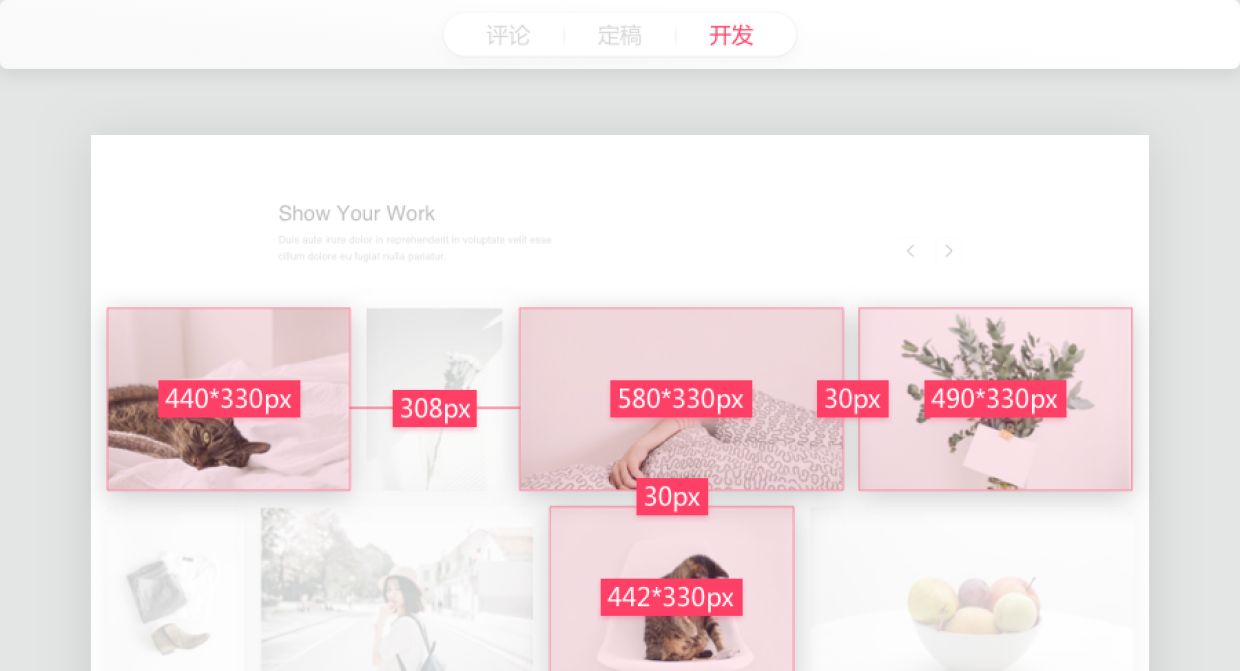
3、多选标注
按住ctrl键,选中多个图层,可以标记多个图层之间的距离。
摹客iDoc目前支持上传设计稿(PS、Sketch、Adobe XD)和产品文档(Mockplus和Axure),基本涵盖了主流制图设计工具。
-
 优秀的图片编辑和绘图工具
优秀的图片编辑和绘图工具 -
 视频格式转换工具
视频格式转换工具 -
 全能视频播放器
全能视频播放器 -
 强大数据恢复软件
强大数据恢复软件 -
 逆向工程/调试分析的绝对神器
逆向工程/调试分析的绝对神器 -
 强大的Mac音量控制器
强大的Mac音量控制器 -
 替代 Finder 的文件管理器
替代 Finder 的文件管理器 -
 macOS上最好的视频下载器
macOS上最好的视频下载器 -
 应用深度清理工具
应用深度清理工具 -
 专业修图软件
专业修图软件